Last updated on July 18th, 2024 at 11:33 am
In current times, web development has undergone significant changes. The conventional way to develop a website using server-side languages such as PHP to generate JavaScript is no longer the only way to do things. Hence, the MEAN stack is the best option if you are seeking a versatile and powerful web development stack. This blog will explore the MEAN Stack Development in depth, including its benefits, components, and use cases. We will also offer tips and advice to start with MEAN Stack. Whether you are a seasoned developer or just initiating this comprehensive guide will aid you in learning what it means to stack and develop a robust web app.
What is MEAN Stack?
MEAN stack is a JavaScript library software stack for building dynamic websites and web applications. It is named after the four key technologies that make up the layers of the stack:
- MongoDB: A NoSQL database that stores data in JSON-like documents.
- Express.js: A lightweight web framework for Node.js.
- AngularJS: A front-end web application framework.
- Node.js: A JavaScript runtime environment that executes JavaScript code outside of a web browser.
MEAN stack applications are built using JavaScript for both the server-side and client-side code, which makes development easier and more efficient. The stack is also highly scalable and extensible, making it ideal for building large and complex full-stack web applications.
How Does the MEAN Stack Work?
The MEAN stack is a web development technology stack that stands for Mongodb express angular and node. It leverages JavaScript as the primary programming language throughout the entire application stack. Here’s a brief overview of how each component works:
MongoDB: A NoSQL database that stores data in a flexible, document-oriented format, using JSON-like documents.
Express.js: A full-stack web application framework for Node.js that simplifies the process of building server-side applications and APIs. It handles routing, middleware, and HTTP requests.
AngularJS (now known as Angular): A powerful front-end framework that enables the creation of dynamic and interactive web applications. It handles the presentation layer and provides features like data binding and dependency injection.
Node.js: This server-side JavaScript runtime environment provides developers with the ability to run JavaScript code outside of a browser. It provides the back-end logic and handles server-side operations, such as file system access and network communication.
The MEAN stack is designed to make building web applications in JavaScript and handling JSON incredibly easy. Using a single technology stack, developers can create both the front-end and back-end of an application using this full-stack solution.
Let’s discuss how the MEAN Stack works in simple way:
Angular.js front end
The initial component of the MEAN stack is Angular.js. It is a client-based JavaScript framework. This element lets you to extend your HTML tags with metadata for developing an interactive and dynamic web experience.
Angular.JS considers all the practices that you expect from a front-end Javascript framework. These practices are localization, validation, and interaction with your back-end services.
Express.js and Node.js server tier
The next element that comes after Angular.js is Express.js. It runs on a Node.js server. It has powerful models for URL routing and handles HTTP responses and requests.
By developing the XML HTTP requests, POSTs or GETs from your Angular.js, you can link the Express.js function to power your app. This function uses MongoDB’s Node.js drivers. Either it deals using promises or call-backs to access and update the information within the MongoDB database.
MongoDB database tier
If your app saves any data, you’ll need a database that’s user-friendly to deal with Angular, Express, and Node. MongoDB can help with this case since JSON documents generated in your Angular.js front end may be transmitted to the Express.js server, where they can be processed and (if they are valid) immediately saved in MongoDB for subsequent retrieval.
Advantages of Using MEAN Stack
The MERN stacks have several advantages that make it a popular choice for building web applications. Here are some of the benefits of using the MEAN stack, Which are:-
Full-Stack JavaScript
The MEAN stack considers JavaScript framework for both front-end and back-end, making creating and maintaining apps easier. Developers only require one language and one set of techniques that can save money and time.
Scalable
The MEAN Stack is scalable, which implies it can be easily adapted to meet growing apps’ requirements. MongoDB is considered a NoSQL database that implies the conventional relational database constraints regarding tables and rows do not limit it. It makes it possible to store and retrieve the data flexibly, which is significant for scalable apps.
Open Source
The MEAN Stack is an open-source that indicates it is free to use, and a more extensive set of developers can assist you. It can be a significant advantage for businesses because it can save money on development costs and ensure that a developer who will assist in troubleshooting is always available.
Fast
The MEAN stack is fast as it is significant for real-time data processing or user interaction apps. Node.js is a non-blocking event-driven architecture that can handle multiple requests simultaneously without slowing down.
Secure
The MEAN Stack is highly secure and significant for apps to handle sensitive data. MongoDB uses the document-oriented storage model, making it complex for hackers to steal data. AngularJS uses several security features like data encryption and input validation to protect the data from unauthorized access.
Simple to Learn
The MEAN Stack is simple to learn, which can save companies money and time on training costs. JavaScript is a well-known programming language, and coders can use different tools to learn Express.js, Node.js, AngularJS, and MongoDB.
Flexible
Since the MEAN Stack is flexible, it can be used to make a wider range of web apps. It can help businesses because they can use the same technology stack for all of their apps.
As a MEAN Stack Developer, I can say that MEAN stack is a flexible and powerful technology stack that can be used to make a wider range of web apps. It is easy to learn, fast, scalable, and adjustable. Because of these benefits, it is a good option for businesses of all kinds.
Disadvantages of MEAN Stack
The MEAN stack is a popular choice for building web applications, but it also has some disadvantages. Here are some of the drawbacks of using the MEAN stack:
Learning curve
The MEAN stack can be difficult to learn, especially for developers who are new to JavaScript and web development. It requires knowledge of several different technologies, including MongoDB, Express, Angular, and Node.js, which can be overwhelming for beginners.
Performance
While the MEAN stack is scalable and can handle large amounts of traffic and data, it may not be the best choice for applications that require high performance. MongoDB, in particular, can be slow when dealing with complex queries and large datasets.
Debugging
Debugging can be challenging with the MEAN stack, especially when dealing with complex applications. Since the entire stack is written in JavaScript, it can be difficult to pinpoint the source of errors and bugs.
Security
The MEAN stack is not inherently secure, and developers must take extra precautions to protect their applications against common security threats such as SQL injection and cross-site scripting (XSS).
Limited support
While the MEAN stack has a large and active community of developers, it may not have the same level of support as other web development stacks. This can make it difficult to find help and resources when you need them.
Overview of MongoDB, Express.js, Angular, and Node.js
Let’s look at MongoDB, Express.js, Angular, and Node.js in more detail:
MongoDB: A NoSQL Database for MEAN Stack Development
MongoDB is a highly recognized NoSQL database broadly applied in MEAN (MongoDB, Express.js, AngularJS, and Node.js) stack development. It is also a document-oriented database that facilitates higher performance, scalability, and flexibility.
MongoDB may store the data in a resilient JSON format known as BSON (Binary JSON), allowing users to manage the challenging data structure.
MongoDB is a NoSQL database that is based on documents and doesn’t use a model. It makes it easy to store and find information in different ways. MongoDB is a popular way for web apps to store data because it can grow to meet the needs of growing apps.
Key Features and Advantages of MongoDB
Flexible Schema
MongoDB is a schema-less that shows data structure can be easily transformed without influencing the current information. Such flexibility is advantageous during development, while requirements may change frequently.
Scalability
MongoDB facilitates horizontal scalability by sharding that lets distributing data across multiple servers. It enables handling a more considerable extent of data and higher traffic loads.
High Performance
MongoDB provides higher performance of data retrieval and storage operations because of its capability for storing data together and assists in indexing faster problem resolution.
Querying and Aggregation
MongoDB facilitates a robust language that assists expressive and rich queries like filtering, sorting, and field projections. It also provides aggregation pipelines to perform complex data transformations and aggregations.
Replication and Fault Tolerance
MongoDB assists in a set of replicas that are different copies of your data distributed across multiple servers. Replica sets may offer data redundancy, fault tolerance, and automatic failover and ensure the higher accessibility of the database.
Geospatial Capabilities
MongoDB considers the geospatial indexing and querying competencies, making it suitable for apps that deal with location-based records like geolocation and mapping services.
Integrating MongoDB with MEAN Stack
Integrating MongoDB with the MEAN Stack is considered as the database for retrieving and storing the data for the app. It can be accessed from the back-end (Node.js) using the MongoDB Node.js driver or an ODM (Object-Document Mapper) such as Mongoose.
For integrating MongoDB with the MEAN Stack, you will commonly develop a connection to the MongoDB server from your Node.js back-end, defining database models or schemas via Mongoose and then conduct CRUD (Create, Read, Update, and Delete) operations for your data.
You may consult with a mean stack development company to integrate MongoDB with MEAN Stack effectively.
Performing CRUD Operations with MongoDB
CRUD operations are fundamental to working with any database such as MongoDB. Here is a brief overview of how CRUD operations can be performed with MongoDB:
Create (Insert)
To create a new document in a MongoDB set, consider the insertOne() or insertMany() techniques, offering the data you want to insert.
Read (Query)
MongoDB facilitates different techniques to retrieve and query the data. The uses of find() method is to retrieve documents that match specific criteria. Moreover, you can specify query conditions, sorting, and projection of fields to include or exclude.
Update
MongoDB provides different techniques to update documents. The updateOne() and updateMany() techniques permit modifying particular fields or replacing the whole paper according to specific criteria.
Delete
MongoDB facilitates the deleteOne() and deleteMany() approaches to remove the documents from a collection similar to certain conditions.
These operations can perform using MongoDB Node.js driver or with the support of an ODM such as Mongoose that offers a higher extent of abstraction to interact with the MongoDB.
It considers the topics associated with MongoDB in Mean Stack Development. Let’s move further on to the next issue, i.e. Express.js.
Express.js: Streamlining Back-End Development in MEAN Stack
Express.js is a flexible and minimal Node.js web app framework that facilitates a robust set of features for web and mobile apps. A broader category of developers uses it, from beginners to experienced developers. It is recognized for its power, performance, and simplicity.
Express.js uses, on top of the Node.js platform, a runtime environment for JavaScript that runs on the server side.
Express.js apps can deploy to any server that assists Node.js. This makes it a highly adaptable platform for building web apps. Express.js is a platform for building web applications. Based on Node.js, you can create web apps using middleware, routes, and themes.
It is also easy to learn and use and a popular choice for building web apps. Additionally, it facilitates the creation of dynamic and interactive apps because of its various features.
Setting Up Express.js in MEAN Stack
Setting up Express.js in a MEAN (MongoDB, Express.js, Angular, Node.js) stack involves installing and configuring Express.js as the back-end framework. Here’s a step-by-step guide to help you get started:
1. Install Node.js and npm:
Download and install Node.js from the official website (https://nodejs.org).
npm (Node Package Manager) is bundled with Node.js, so you don’t need to install it separately.
2. Create a New Project:
Create a new directory for your MEAN stack project.
Open a command prompt or terminal and navigate to the project directory.
3. Initialize a new npm project:
Run the following command to initialize a new npm project:
npm init -y
4. Install Express.js:
Run the following command to install Express.js as a dependency for your project:
npm install express
5. Create an Express.js Server:
Create a new file named server.js in your project directory.
Open server.js and require the Express module at the top:
const express = require('express');
Create an instance of the Express application:
const app = express();
Define a basic route that responds with “Hello, World!”:
app.get('/', (req, res) => {
res.send('Hello, World!');
});
Start the server and listen on a specific port (e.g., 3000):
app.listen(3000, () => {
console.log('Server started on port 3000');
});
6. Test the Express Server:
Save the server.js file.
Run the following command in the terminal to start the Express server:
node server.js
Open your web browser and visit http://localhost:3000. You should see “Hello, World!” displayed on the page.
Congratulations! You have set up an Express.js server in your MEAN stack project. From here, you can further configure Express.js, add routes, integrate with MongoDB using Mongoose, and build the API endpoints for your application.
Creating RESTful APIs and Routes with Express.js
Express.js makes it easy to develop APIs and routes for your web apps. APIs are a way for several parts of your app to interact, and routes are the URLs a user can use to access your app’s resources.
For developing an API in Express.js, you can consider different tools such as the app.get(), app.post(), app.put(), and app.delete(). These tools let you define the routes responding to HTTP techniques like GET, POST, PUT, and DELETE.
Here, we will discuss some steps to develop RESTful APIs for CRUD operations using Express.js. Commonly, you will be competent in creating routes for GET, POST, PUT, and DELETE HTTP techniques.
1. Make a folder for your project. Here, we will name it “expressjs-restful-apis-demo.”
mkdir expressjs-restful-apis-demo
2. Then, navigate to that folder using the below command:
cd expressjs-restful-apis-demo
3. Now, develop a “package.json”file that will give you project data and its dependencies using npm init
4. Click on enter to complete the development of package.json
5. Consider the below dependencies to your package.json
6. Update your package.json with the given package.json
7. Develop a file named “server.js”-Under this file, we will write the protocols to develop our server
8. Build a folder named “api” mkdir api
Inside this folder known as api, develop three different folders called “models“, “routes“, and “controllers” by implementing mkdir api/controllers api/models api/routes
9. Next, we make “tasksController.js”under the api/controllersfolder, “tasksRoutes.js” in the api/routes folder, and “tasksModel.js” under the api/models folder
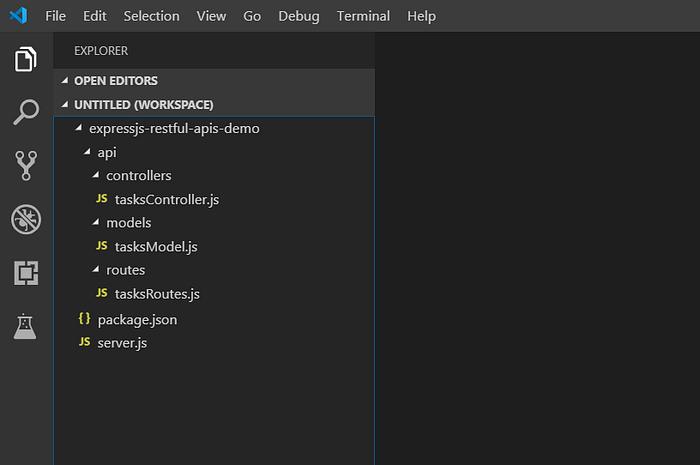
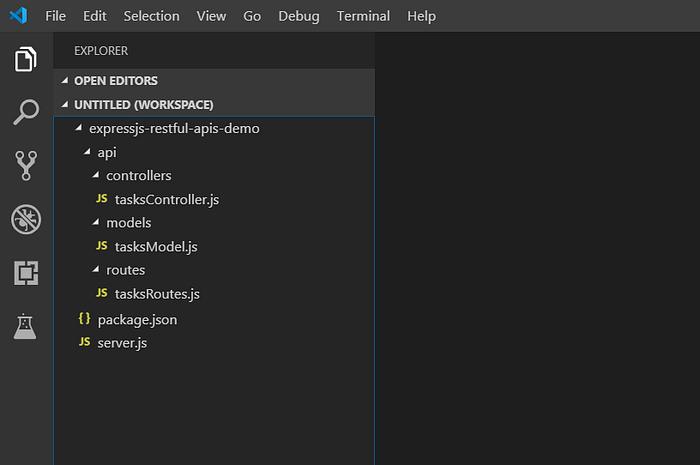
10. Our folder structure must look like this as below:



The package structure of Express.js
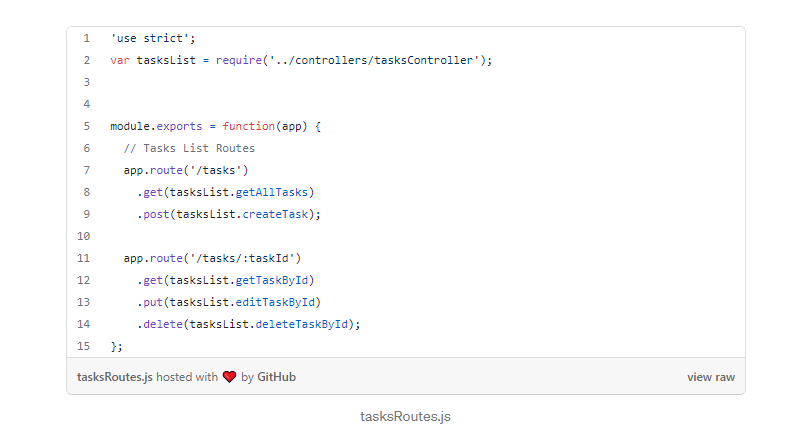
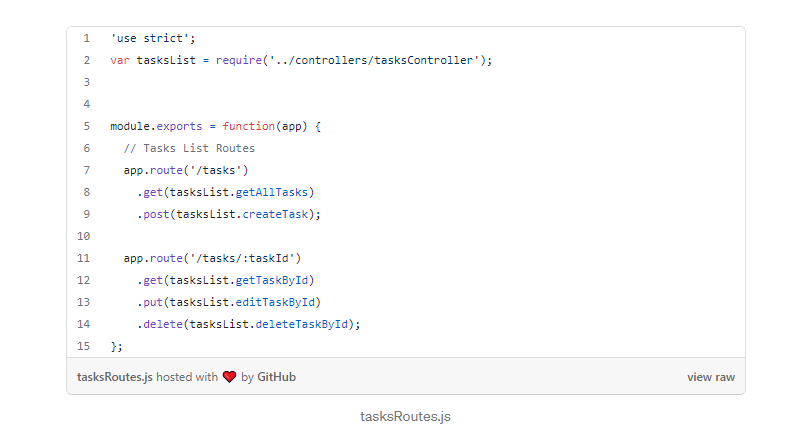
Setting up the routes
Here we have illustrated two primary routes such as ‘/tasks‘ and ‘/tasks/taskId‘, using different tools such as GET and POST uses for ‘/tasks‘, whereas GET, PUT, and DELETE uses for ‘/tasks/taskId’.
You can check that we require a controller so each route tool can call it in the respective handler function.
Under the route folder, we will open the tasksRoutes.js file and paste the code snippet as followings:



Middleware and Error Handling in Express.js
Middleware is a method to add functionality to your Express.js app. It handles the tasks like authorization, error handling, and authentication.
For using middleware in Express.js, consider the app. use() technique. This technique permits you to register a function that would be called for each request that matches the particular route.
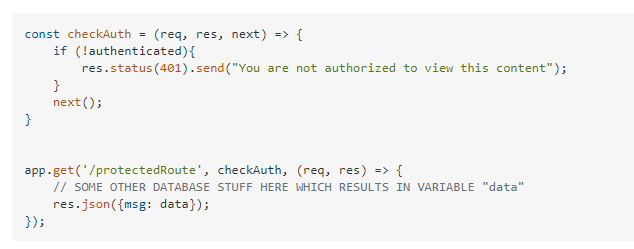
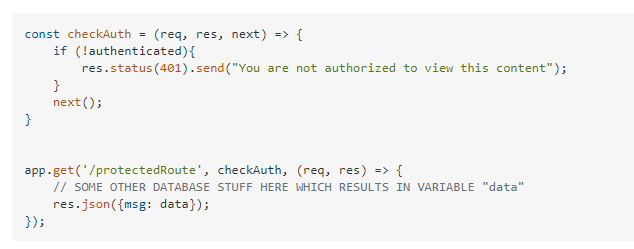
For instance, the given code illustrates a middleware function that assesses if the user authenticates before permitting them to access the /api/users route:



This code will assess if the user authenticates before permitting them to access the /api/users route. For example, if the user is not authenticated, they will get a 401 unauthorized response.
Error handling is another significant element of back-end development. Express.js facilitates the different ways of handling errors, such as next() function and app.use() technique.
The next() function passes an error for the next middleware function in the chain. It can be sound for managing the precise errors for specific resources or routes.
The app.use() technique can register the function for each error in your app. This function logs the error, demonstrates the message to the users, or takes any other action you require.
Angular: Building Dynamic Front-Ends in MEAN Stack
Angular is a JavaScript-based framework that considers asynchronous events for processing multiple connections. It relies on the Model-View-Whatever (MVW) architectural pattern that separates the app’s data, behaviour, and presentation.
Angular facilitates the different features that make it compatible with developing single-page apps, such as routing, dependency injection, and data binding.
It uses CSS, HTML, and JavaScript to develop interactive and dynamic web pages. It is another best choice to create single-page apps because it is simple to use and learn.
The primary purpose of AngularJS is to demonstrate the MVC (model view controller) design in web apps. Angular provides an effective solution for developing unique and fast front-end applications.
Setting Up Angular in MEAN Stack
To develop Angular in the MEAN stack app, you must install the Angular CLI. The Angular CLI is a command-line technique that can be applied to create, build, test, and maintain Angular applications.
1. To install the Angular CLI globally, run the given command on your console:
npm install -g @angular/cli
2. From the command line, run the below command:
ng new “my-new-angular-app.”
3. The above command will develop a folder named “my-new-angular-app” and copy all the necessary dependencies and configuration settings. Along with this, the Angular CLI does this for you:
- Creates a new directory, “my-new-angular-app.”
- Downloads and installs the Angular libraries along with other dependencies
- Next, we will install and configures TypeScript
- Now, we will install and configures Karma & Protractor, i.e. testing libraries.
4. You may also use the ng-init command. The critical difference between ng-init and ng-new is that ng-new aids you in specifying the folder name and will develop a folder copying the files. In contrast, ng-init uses to copy the files to an existing folder.
5. Next, you can cd into the developed folder. To obtain the quick app preview inside the browser, use the server command to use ng serve.
6. Such a command may run the compiler in watch mode, start the server, launch the app in the browser, and maintain the app running when we continue creating it.
Components, Templates, And Data Binding in Angular
Angular apps are made up of elements. An element is a self-contained code unit that may summarise its presentation, data, and behaviour. Components are defined using the HTML templates applied for rendering the UI components.
Data binding uses to integrate the component data into its presentation.
Angular facilitates the built-in routing support that permits you to develop apps with different views. Components and routes demonstrate these views used for navigation between elements.
The routine angular system relies on a hash-bang URL scheme that indicates that you can apply the hash symbol (#) in a URL to direct a distinct view.
Features of Angular
Angular facilitates the different features that make it a robust tool for developing web apps. These features are:
- Forms: Angular boosts a powerful form validation system that makes validating and creating the conditions easy.
- Directives: Directives are custom HTML attributes used for adding functionality to the HTML elements.
- Services: Services are reusable sets of code that can inject into the components.
- Pipes: Pipes uses to transform the data before displaying it in the UI.



Node.js: Powering the Back-End in MEAN Stack
Node.js is a cross-platform, open-source runtime environment that implements JavaScript code outside the browser. It uses for developing scalable network apps like real-time chat apps, data processing pipelines, and web servers.
It makes it potential for developing server-side apps with JavaScript. Developing server-side apps is a highly recognized choice because it helps to build web apps with Mean Stack more efficiently and effectively. It has multiple modules that aid you in adding more functionality to your Node apps.
For example, you may easily use the Express.js module to develop a web server. You may also consider the MongoDB module to integrate with the MongoDB database easily.
Setting up Node.js in MEAN Stack
To set the Node.js in mean stack technology, you must install Node.js on your computer. You may download Node.js from the official website.
After installing Node.js, you have to install the Express.js web framework. Express.js is a lightweight platform that makes building web apps with Node.js easy.
We can manage the front-end and back-end files in different folders. We need to create and navigate the back-end folder using the given command.
mkdir back-end
cd back-end
Prepare the back-end node.js project using the given command.
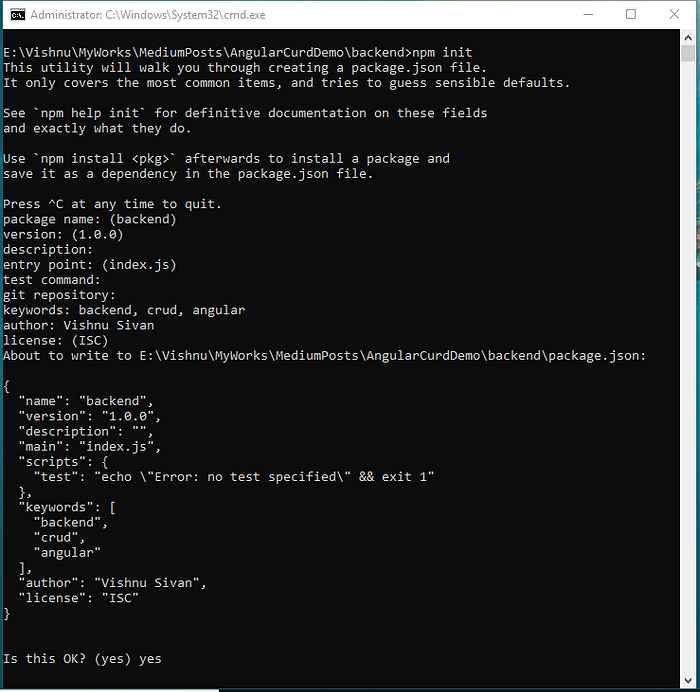
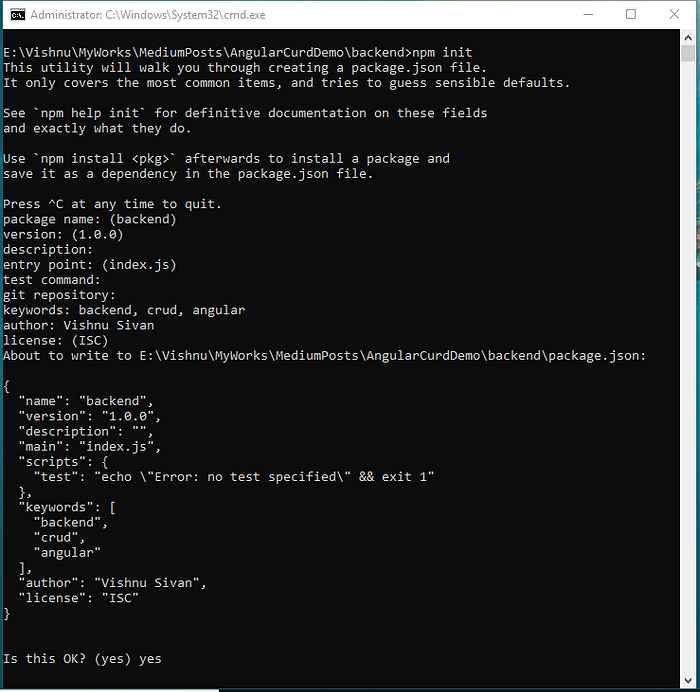
npm init
npm init will prompt you to enter primary data like app name, description, author, version, and keyword. Enter this data and click on enter to complete the procedure. After the project’s development, you will get a package.json file in the directory that considers the primary project data and project dependencies.



Include a start command in the package.json file. You need to open VSCode and insert the given script into it.
“start”: “node index.js”



- Make a file called index.js for writing the server code.
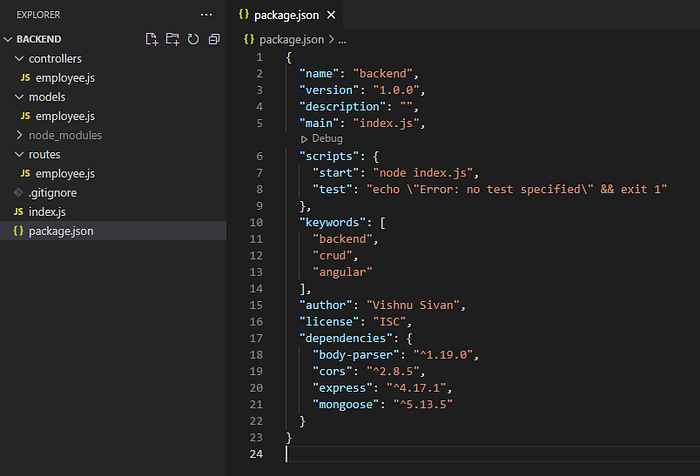
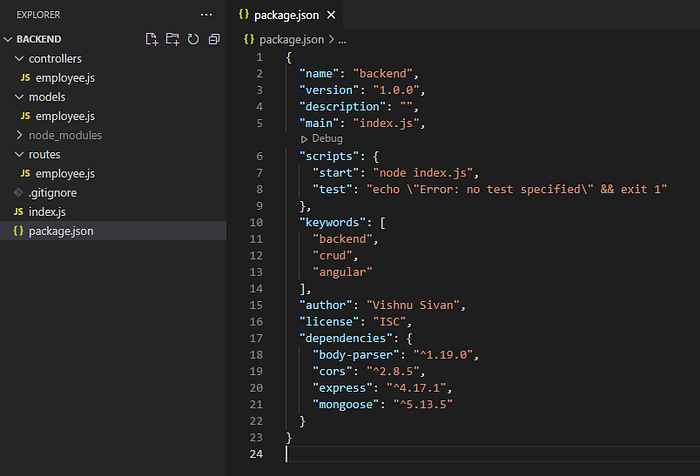
- Generate three folders such as models, controllers, and also routes.
- Develop the file named employee.js in these three folders.
The final project outline will show below:



Working with Modules and Packages in Node.js
Node.js use modules and packages to organize the code. Modules are separate pieces of code that other modules can use. Packages are groups of parts that work together to do one thing.
You must use the Node Package Manager (NPM) to work with modules and files in Node.js. Also, NPM is a package manager that lets modules and files be installed, updated, and removed.
Using Node.js to build RESTful APIs
RESTful APIs are a type of API that uses the design style called Representational State Transfer (REST). RESTful APIs are also easy to scale and use in a good way. Express.js is a web platform that can be used with Node.js to make RESTful APIs. RESTful APIs are already built into Express.js.
Following steps are used to build RESTful API using Node.js.
Step 1: Create the Required Directories
The first step in handling the Node.js REST API requires you to create the folders that will contain the Node.js REST API’s source code.
mkdir express-ads-api
Step 2: Build Your First App Using the Express API
Now, the project you just developed logs a latent message. As this may not add higher value to your project, you can initiate creating your Node.js REST API.
Step 3: Developing the User Module
You may take into account Mongoose, an Object-Oriented Data Modelling (ODM) framework, to construct the user manual within the user’s schema that would aid you in developing a Node.js REST API.
Step 4: Creating the Auth Module
Before you can defend the user module by completing the middleware validation and permission, You have to develop a strong Token for your user; that is the last step to creating a secure Node.js REST API.
You can insert an Authentication module for your Node.js REST API to create a security layer for the Node.js RESTful API. Making a substantial JSON web token to correct the user’s email and identification would be best.
This token is an excellent JSON web indication that permits you to practice having the user securely create multiple requests without stamping regularly. It commonly has a time restriction, and the unique symbol is recreated frequently to keep the data secure.
But, it would help if you refrained from stimulating the token and instead cache it in an organized way with the unique token per login. You must set up an endpoint for the POST requests to /auth source to complete this.
After following all the above phases in the correct sequence, you will be competent to develop a secure Node.js REST API seamlessly.
If you seek a platform to develop scalable and high-performance web apps, Node.js is a better choice for a mean stack development company. Node.js has a key MEAN stack component, a trendy full-stack development framework.
Best Practices and Techniques in MEAN Stack Application Development
Following are certain practices and techniques for mean stack development companies:
A. Code Organization And Structure
- Use a reliable coding style. It will make your code easier to maintain and to read.
- Use components and modules for breaking down your code into manageable and smaller pieces.
- Use Unit tests for testing your code. It will support you in finding errors at an earlier stage.
- You can use a version control system for tracking your changes. It will make reverting to a past version of your code easier if required.
B. Error Handling And Debugging
- You can write code that manages errors gracefully. It will prevent your app from crashing if an error occurs.
- The debugger can step through your coding and find the errors.
- You may log in to track the errors and their causes.
C. Performance Optimization Techniques
You may use caching for storing frequently accessed data in memory. It will enhance performance by reducing the time your app can access the database.
Developers may use lazy loading to load the data only when required. It will enhance performance by reducing the amount of data your app has to load.
You may use minification and compression to reduce your JavaScript and CSS file size. It will enhance performance by reducing the amount of data that must transfer over the network.
D. Security Considerations And Implementation
- You may use authorization and authentication to protect your app from unauthorized access.
- You can use input validation to prevent malicious users from injecting code into your app.
- You may use output encoding to prevent sensitive data from being exposed to an unauthorized user.
- You can use a web app firewall to protect your app from common web attacks.
Below these best practices and tools, you can develop MEAN stack apps that are highly organized, secure, and performant.
Following are specific additional tips for MEAN stack development:
- Using a development environment that is similar to your production environment. It will support you in eliminating the problems while you deploying your app.
- The continuous integration and delivery pipeline can automate the app’s development, testing, and deployment. It will support you in releasing new versions of your app more reliably and frequently.
- Monitoring your app in production to ensure it is performing as expected. It will support you in addressing and fixing the problems early on.
You can enhance your MEAN Stack apps’ reliability, quality, and performance using the tips below.
Testing and Deployment in MEAN Stack Software Development
A. Unit Testing and Integration Testing
Unit testing is a sort of software testing wherein individual units of code, like classes or functions, are tested to ensure that they act as intended. Integration testing is a kind of software testing wherein an individual unit of code is integrated and tested as a group to ensure that they perform together appropriately.
In MEAN Stack development, unit testing can perform using different methods like Mocha, Jasmine, and Karma. Integration testing can consider using several techniques such as Cypress, Protractor, and Nightwatch.
B. End-to-end Testing with Protractor
End-to-end testing is a sort of software testing that tests the entire app from start to finish. It considers testing the user interface, the database, and the back-end logic.
In MEAN stack development, end-to-end testing can perform using the Protractor. It is a JavaScript end-to-end testing framework that permits you to automate user interactions with your app.
C. Continuous Integration and Deployment with Git and CI/CD tools
Continuous integration (CI) is a development tool wherein code changes are frequently integrated into the shared repository, with each change being verified by automated tests.
Moreover, continuous delivery is an activity wherein the software is automatically deployed to production after each successful integration.
In MEAN Stack development, CI and CD can execute using Git and CI/CD tools like Travis CL, CircleCI, and Jenkins.
Using such testing and deployment practices, you can support making sure that your MEAN Stack apps are of higher quality and can deploy rapidly.
Following are specific additional tips for deploying and testing MEAN stack apps:
- Using a variety of testing tools to cover all aspects of your app
- Automating your testing as much as possible saves effort and time.
- Integrating testing into your development procedure to identify the bugs early.
- Deploying your app to a staging atmosphere before deploying to production.
- Assess your deployed apps to make sure that they are performing as predicted.
Real-World Examples and Use Cases
The followings are some of the real-world examples and use cases for MEAN stack development:
A. Building a Blog Application with MEAN Stack
A blog app is a better way to share your ideas and thoughts. Using MEAN Stack, you can rapidly develop a blog app that is both powerful and user-friendly.
Following are some of the features that you can add to your blog app:
- User registration and login
- Creating and editing blog posts
- Comment on the blog posts
- Share blog posts on the social media
- Track the blog post views
B. Developing a Real-Time Chat Application with MEAN Stack
A real-time chat app is a sound way to stay connected with family, friends, and colleagues. MEAN Stack aids in building real-time chat apps simply and quickly, and that is both scalable and reliable.
Followings are specific features that you can consider in your real-chat app:
- Sending and receiving texts
- Developing and joining chat rooms
- View an online person
- Sending the files
- Adding stickers and emojis
C. Creating a Shopping Cart and Payment Integration in MEAN Stack
A shopping cart is a sound way for users to buy products from your website. Using MEAN Stack, you can easily and quickly develop a shopping cart that is both secure and user-friendly.
Let’s discuss certain features that you can consider for your shopping cart:
- View products in the cart.
- Remove the products from the cart.
- Update the quantities of products.
- Pay and checkout for products.
- Track order status
These are many real-world use cases and examples related to MEAN stack development. Using its scalable and robust features, MEAN Stack is the best choice for developing a broader category of web apps.
Conclusion and Further Resources
MEAN stack is a recognized full-stack JavaScript tech stack consisting of MongoDB, Express.js, Angular, and Node.js. Each of such tech has its strengths and weaknesses, but they can be applied to develop robust and scalable web apps while integrated.
MongoDB uses a document-oriented database that is simple to scale and use. It is a perfect option to keep data that is not highly suitable for conventional relational databases. Express.js is a web app framework that is developed on top of Node.js.
It facilitates different features that simplify creating web applications like template engines, routing, and middleware. Angular is a single-page app framework that develops on top of TypeScript.
It facilitates features that simplify creating user interfaces like templates, routing, and dependency injection. Node.js is a runtime atmosphere that permits JavaScript to run on the server side. It is a better option to build web apps that need real-time communication or are highly data-driven.



Additional Learning Resources and References
There are several additional learning resources and references accessible for MEAN Stack development. Let’s delve a deep more about it.
- MEAN Stack Documentation: The official documentation for MEAN stack is a better place to start learning regarding the different techs involved.
- MEAN Stack Tutorials: There are several tutorials available online, which teach you how to develop web applications with this technology.
- MEAN Stack Books: Different MEAN Stack books can offer you more in-depth data regarding such techs.
- MEAN Stack Community: There are larger active MEAN stack communities that can offer you the best advice and support.
Future Trends and Advancements in MEAN Stack Web Development
The MEAN Stack is a relatively new tech stack; however, it is rapidly increasing the popularity. Future directions and improvements are estimated to influence the MEAN Stack development.
One of the significant trends is gaining popularity for cloud computing. Some cloud computing platforms like Amazon Web Services (AWS) and Microsoft Azure make deploying and scaling MEAN stack apps easy.
Another significant trend is enhancing the recognition of microservices architecture. Microservices architecture is a way to build software as a set of small and independent services. This approach can create MEAN stack apps that are highly resilient and scalable.
Lastly, the development of new techs like WebAssembly and TypeScript predicts to create an impact on Mean stack development. Moreover, TypeScript is a superset of JavaScript that can create highly maintainable and readable code.
In addition, WebAssembly is a new tech that lets JavaScript operate on native hardware. It can make rapid and highly efficient Mean Stack apps.
Overall, it can say that the MEAN stack is a flexible and robust tech stack that is well-positioned for coming years. Due to its inclusive documentation, stronger community, and a wider choice of learning resources, MEAN Stack is better for developers who want to develop reliable and scalable web apps.



Naveen Khanna is the CEO of eBizneeds, a company renowned for its bespoke web and mobile app development. By delivering high-end modern solutions all over the globe, Naveen takes pleasure in sharing his rich experiences and views on emerging technological trends. He has worked in many domains, from education, entertainment, banking, manufacturing, healthcare, and real estate, sharing rich experience in delivering innovative solutions.